Staff Member
Diamond Supporter
Platinum Supporter
Bronze Supporter
- Messages
- 12,559
- Reactions
- 18,017
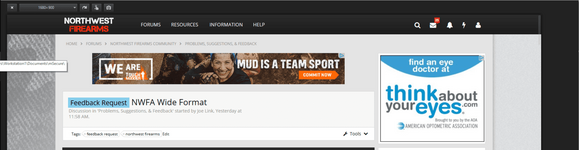
With modern high resolution monitors we have much more 'real estate' on our screens than we once did, and responsive styling allows us to customize the view for various screen resolutions. I'd like to get opinions on the fixed width design (which we currently use) versus the wide format (which we may decide to adopt in the future).
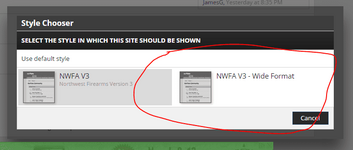
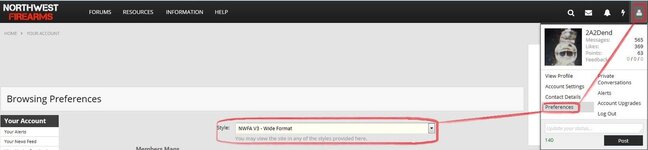
To check out the wide format just scroll to the very bottom of the page, click NWFA V3 (it's in the middle, very light gray), and click NWFA V3 - Wide Format. Repeat these steps to switch back to the default format.
Edit: I forgot to mention, this change would only apply to devices with a viewport size above 1280px wide. You can check your viewport size here.
To check out the wide format just scroll to the very bottom of the page, click NWFA V3 (it's in the middle, very light gray), and click NWFA V3 - Wide Format. Repeat these steps to switch back to the default format.
Edit: I forgot to mention, this change would only apply to devices with a viewport size above 1280px wide. You can check your viewport size here.